The following article was originally published as Dave Winer’s Outliner, Fargo on April 24, 2014 on the Slaw blog.
With his latest project Fargo, Dave Winer puts outliners where they belong, everywhere. Fargo runs in your web browser and stores your data in your Dropbox folder. This combination of browser and cloud puts the outliner everywhere making it a good choice for anyone looking for ubiquitous note taking and writing capabilities.
Why an outliner? The short answer is that you can reduce most writing to an outline, a series of expandable points or topics. If you think about it for a minute it is easy to see most legal writing as an outline. Many of those course outlines we wrote in law school as help learning the law and getting through final exams are exactly the sort of outlines that a tool like Fargo excels at. Outlining is a basic form of writing that lets the author get ideas down with an opportunity to rearrange points and expand on concepts as necessary. For me outlining most closely resembles my thought process, so an outliner is a great way for me to write.
Dave Winer knows outliners. Dave is a smart guy who creates really useful software (and much more). His history with outliners goes back over 30 years. With Fargo he brings all that experience into a cutting edge product that redefines what you can do in a browser while retaining complete control over your data. Dave has long embraced the idea that you should have the ultimate control over your data. Your data should not be locked into a closed, proprietary silo, held hostage to licensing fees and developer whims. The use of Outline Processor Markup Language (OPML) as the format that Fargo uses to store data supports this idea.
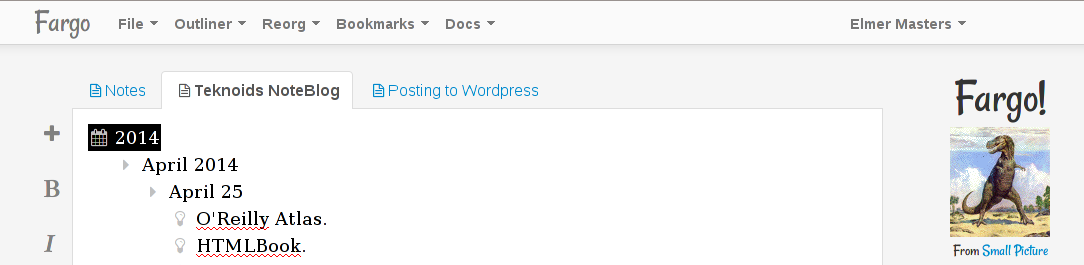
 Fargo is a full featured outliner. In a simple browser window or tab Fargo gives you a powerful outliner. You can use it to create the most simple or complex outlines with multiple levels. The editor supports copy, cut, and paste, and basic text markup like bold and italics. Content is rearranged by dragging and dropping or using keyboard shortcuts. Whole paragraphs or sections of an outline can be moved allowing you to rearrange your writing as you see fit. The outline can be expanded or collapsed as needed. Outlines can contain links out to external resources making Fargo a good choice for keeping track of links to interesting sites.
Fargo is a full featured outliner. In a simple browser window or tab Fargo gives you a powerful outliner. You can use it to create the most simple or complex outlines with multiple levels. The editor supports copy, cut, and paste, and basic text markup like bold and italics. Content is rearranged by dragging and dropping or using keyboard shortcuts. Whole paragraphs or sections of an outline can be moved allowing you to rearrange your writing as you see fit. The outline can be expanded or collapsed as needed. Outlines can contain links out to external resources making Fargo a good choice for keeping track of links to interesting sites.
Fargo is a virtual machine in your browser. Fargo runs in your web browser and saves your data to your Dropbox account. It is a full featured outliner, but it has some secrets. Fargo runs a blog editor and content management system in your browser. The CMS includes support for Markdown and a lengthy list of macros to make the content more dynamic. You can create an outline that is a presentation. It has the beginnings of a scripting language written in JavaScript with verbs you can call. You can run your own JavaScript when an outline is accessed. All running in your web browser, using Dropbox for storage and serving of pages. In short you can run a pretty nice web server with Fargo using your web browser as the engine to put your data on the Internet. Your browser and Dropbox account effectively replace a physical or virtual server and a bundle of software to put your data on the Internet.
Fun things to do with Fargo. For me the coolest thing about Fargo is all the things it lets you do with an outline. For law students and lawyers having a versatile outliner is a very good thing. Being able to share outlines and turn them into blogs or websites or presentations makes Fargo an excellent choice for an outliner. Let’s take a look at some of the things you can do with it.
- View an outline. http://elide.us/4c is the CALI Topics in Contract Law outline. This is just a static display of the outline, but it gives you some idea of how an outline could work.
- Create an outline of your own. Visit http://fargo.io to get started (note that you will need to have a Dropbox account to create outlines).
- Open your own copy of the CALI Contracts Outline. In Fargo click on the File menu and select “Import OPML…”. In the dialog that opens enter http://outlines.cali.org.s3-website-us-east-1.amazonaws.com/ContractsTopics.opml in the box and click OK. This should retrieve a copy of the contracts outline and open it on your system. You now have your very own copy to work with. You can add links and citations to relevant court opinions or class notes to it. It’s yours, feel free to experiment.
- Turn an outline into a presentation. It’s pretty easy, just follow the directions at http://fargo.io/docs/presentations.html (yes, the documentation for Fargo is written in Fargo). For an example see http://propertyoutline.smallpict.com/caliTopics.html which also serves a s a reminder to not get to wordy with your slides.
- Set up a note/link blog to track interesting things you find on the Internet. I’ve run one at http://teknoids.smallpict.com/ since late in March. It is a great way of noting things that I need/want to remember during the course of the day. There’s even an RSS feed so you can follow along, http://teknoids.smallpict.com/rss.xml. You can get started with your own blog by clicking on the last 2 links on http://teknoids.smallpict.com/2014/03/25/ and following the instructions.
- Connect Fargo to your WordPress (or Classcaster) blog and use Fargo to create blog posts that are sent to WordPress. This is one of the cooler features of Fargo. It allows you to send stuff from your outline to your WordPress blog which can be pretty handy. The first draft of this article was written in Fargo and sent along to my WordPress blog. Learn how to connect Fargo to WordPress at http://docs.fargo.io/fargo/usingFargoWithWordpress/.
Are you ready to start outlining? I hope so. Outlining is a great way to organize your thoughts and information and get things written down. Fargo is an excellent tool for outlining that requires nothing beyond a web browser and a Dropbox account to get started. Once you get started Fargo provides with a host of options for making your outlines useful. Give it a try at http://fargo.io and share you thoughts and outlines below.