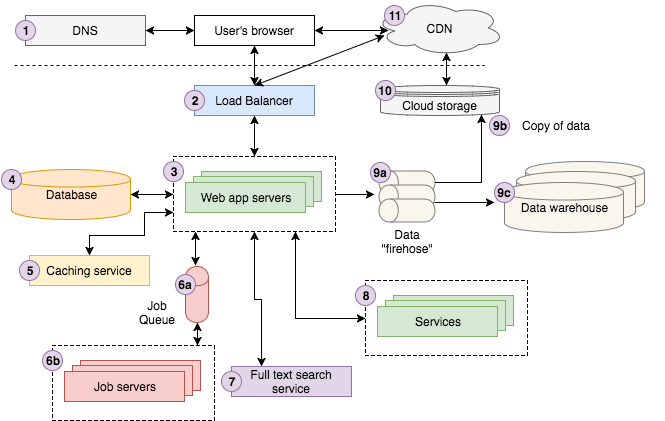
The basic architecture concepts I wish I knew when I was getting started as a web developer
Source: Web Architecture 101 – VideoBlocks Product & Engineering
This from 2017, but the architecture is sound. Of course back when is all began in the 90’s these 11+ pieces were just 3: a browser, DNS, and an HTTP server. I’m not sure all the added complexity really made the web “better”.